 学果网 的推荐
snsheji.lofter.com
学果网 的推荐
snsheji.lofter.com
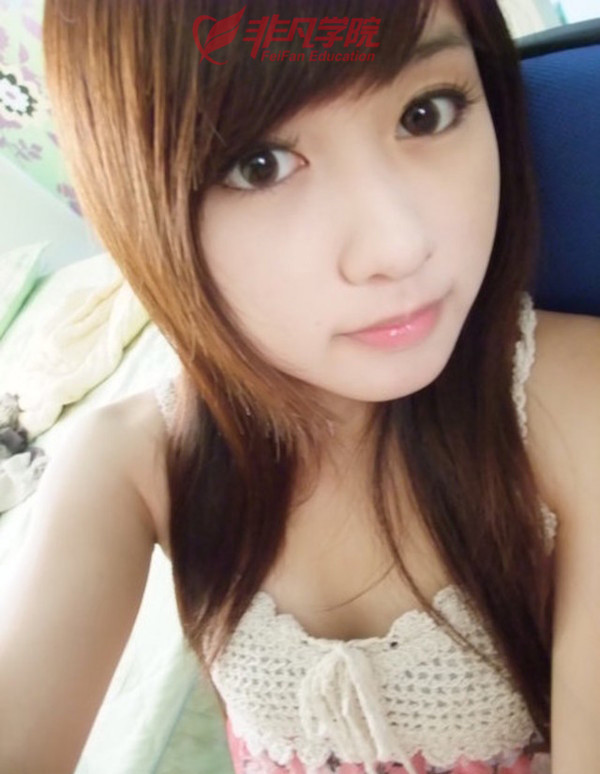
PS瘦脸教程:如何给美女瘦脸及修出瓜子脸
效果对比图:
[图片]
素材图片:
[图片]
1、首先打开素材 复制背景然后再处理照片,这点很重要哦
[图片]
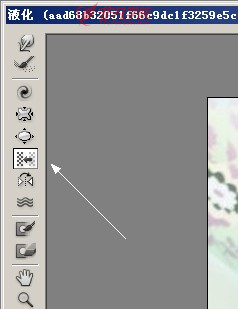
2、然后打开 滤镜---液化 然后选择 左推工具 或者按o键
[图片]
3、设置参数 初学着可以参照提供给大家的 数据 如图(一般影楼修片 为了达到最为满意效果 参数一般设置1~2)
红筐内为需要设置的参数,其他默认
[图片]
4、我们先修美女左边的脸,如图,在左边脸与头发之间,根据脸型向下拖动10~20次 类似使用涂抹工具,这样脸就会自动往内瘦下
切...
效果对比图:
素材图片:
1、首先打开素材 复制背景然后再处理照片,这点很重要哦
2、然后打开 滤镜---液化 然后选择 左推工具 或者按o键
3、设置参数 初学着可以参照提供给大家的 数据 如图(一般影楼修片 为了达到最为满意效果 参数一般设置1~2)
红筐内为需要设置的参数,其他默认
4、我们先修美女左边的脸,如图,在左边脸与头发之间,根据脸型向下拖动10~20次 类似使用涂抹工具,这样脸就会自动往内瘦下
切记:在脸与头发之间拖动
5、然后我们右边的脸,方法一样,只不过这次是反方向,向上拖动 ,如图:
6、为了达到最佳效果,脸型最好不要瘦的太夸张,满意即可
最终效果:
【上海HTML5培训】8年后,HTML5的春天悄然而至
在 8 年时间中,HTML 5 为整个行业都带来了什么,标准最终确定后又会产生什么样的变革呢?
对很多人来说,很有可能在微信朋友圈里玩过「围住神经猫」,也很有可能看到过各种制作精细而且互动性很强的贺卡或者是邀请函。支撑这些背后的,都利用到了一项技术——HTML 5。然而,从 HTML 5 初诞生到技术标准最终确定却历时长达 8 年。那么,在这 8 年中,HTML 5 为整个行业都带来了什么,标准最终确定后又会产生什么样的变革呢?
因 Web 2.0 而生
HTML 5 最初的草案可以追溯到 10 年前 Web 超文本...
在 8 年时间中,HTML 5 为整个行业都带来了什么,标准最终确定后又会产生什么样的变革呢?
对很多人来说,很有可能在微信朋友圈里玩过「围住神经猫」,也很有可能看到过各种制作精细而且互动性很强的贺卡或者是邀请函。支撑这些背后的,都利用到了一项技术——HTML 5。然而,从 HTML 5 初诞生到技术标准最终确定却历时长达 8 年。那么,在这 8 年中,HTML 5 为整个行业都带来了什么,标准最终确定后又会产生什么样的变革呢?
因 Web 2.0 而生
HTML 5 最初的草案可以追溯到 10 年前 Web 超文本应用技术工作组,也就是 WHATWG 的成立。
在那个时期,正是所谓 Web 2.0 概念火热的时间。世界范围内的网速变的更快,人们也不想仅仅从网络中获取内容是,而是更多参与到创作与分享中。内容上,也不再是过去单纯的文字和很少的图片,更多视频和动画内容开始更多的出现在互联网上。网页也过去的静态变的动态了起来。让网页看上去动起来,很多时候都需要依赖 Flash 或者是基于 .Net 架构的 SilverLight。
HTML 5 诞生时最初的意义在于减少浏览器对于外挂程序来实现高级的效果。比如在过去,网站所有的视频或者动画可能都需要借助 Flash 进行播放。HTML 5 支持音频、视频在网页中的直接添加也能处理视频、图片等多媒体内容。
也就是说 HTML 5 为浏览器内的 Web 内容变的更加动态,更加符合后 Web 2.0 的潮流。

虽然 2008 年 HTML 5 的第一份草案就已经出炉,但是 HTML 5 真正火起来则源自10 年乔布斯的一篇文章,指出 Flash 不再必须,HTML 5 在功能上,已经可以取代 Flash。随着以 iPhone 为代表的触摸移动设备的兴起,在移动端,网页中的交互实际与经常在 PC 上浏览使用 Flash 的方式并不相同。这时,iPhone 也放弃了对 Flash 的支持,开始拥抱 HTML 5。
快速发展中的迷茫
由于智能移动设备一方面出货量开始大增,一方面开始纷纷支持 HTML 5 技术,所以,从 2010 年开始,使用 HTML 5 技术进行 Web 的开发也越来越多。
在 2010 年,Youtube 就推出了基于 HTML 5 的播放器,2011 年,包括 Twitter 在内的世界排名前 100 的网站中,有 34% 的网站都使用了 HTML 5 技术。竞争对手 Adobe 也在同年宣布停止开发针对移动设备的 Flash 播放器。一切看上去 HTML 5 正在所向披靡,在移动平台击溃了 Flash,甚至有很多公司开始有了使用 Web App 代替 Native App 的做法,比如说 Facebook。

可以说,Facebook 是个十分注重创新而且热衷新技术的公司,比如当初的 Facebook home 以及刚刚推出的 Rooms。当时,Facebook 将宝压在了 HTML 5 身上,而在当时放弃了 Native App 的发展。然而,历经 2 年,Facebook 最终还是放弃了 HTML 5,最后扎克伯格也承认完全押注 HTML5 是 Facebook 移动战略的「最大战略性失误」。
在这背后,实际隐藏着 HTML 5 背后的一些问题,WHATWG 与 W3C 对于这一技术标准的争论持续了很久,WHATWG 更希望 HTML 5 可以快速迭代,W3C 希望 HTML 5 成为一个长期的标准,甚至一度分道扬镳。所以 HTML 5 的最终标准没有被确定,与硬件调用相关的 API 也不完全。而且 HTML 5 在性能上也很难达到原生本地应用的水准,最终导致了 Facebook 放弃了 HTML 5 转向了本地应用的开发,目前 Facebook 中移动端的用户数量占比已经超过了六成。
春天再来

两天前 HTML 5.0 的标准最终确定对于开发者是个好事,会减少开发者处理兼容性上的工作。而且未来 HTML 5.1 以及 HTML 5.2 的标准也会在未来几年确定。更多的新功能支持会让 Web 开发者可以基于 HTML 5 做更多的事情,更符合网页内容多元化以及移动化的现实要求。
基于 HTML 5 开发的游戏或者应用,可以快速的在各种社交平台进行传播,而并不用用户再去相关的渠道下载。更易于传播也能快速的为用户带来良好的交互体验。
属于 HTML 5 的春天,其实才刚刚开始。
【服装手绘】水彩画在服装设计效果图中的表现技法
下面服装设计培训老师谈谈水彩画使用在服装设计效果图(服装设计作品)中的一些表现技法。
服装设计效果图采用水彩颜料,不同纹理吸水快慢的纸张的及其它工具,对体现各类面料质感都会有非常好的效果。美国著名的服装画大师哈兰.科拉柯维奇的一幅男装设计图。在表现男装的粗麻面料时,就采用了粗纹理水彩纸张。先将纸用大底纹笔刷湿,使纸湿透,然后尽快地将第一遍色铺上去,待颜色干后,用水将画上的颜色冲洗一遍,洗去浮色,然后再正式将所需的服装色彩画上去。由于水彩颜色具有一定的透明度,所以原第一遍上色冲洗后具有粗纹理的纸还保留在画面上,这样所表现的粗呢面料质感的服装很好体现出来了。
又如法国服装画家安东尼.鲁...

下面服装设计培训老师谈谈水彩画使用在服装设计效果图(服装设计作品)中的一些表现技法。
服装设计效果图采用水彩颜料,不同纹理吸水快慢的纸张的及其它工具,对体现各类面料质感都会有非常好的效果。美国著名的服装画大师哈兰.科拉柯维奇的一幅男装设计图。在表现男装的粗麻面料时,就采用了粗纹理水彩纸张。先将纸用大底纹笔刷湿,使纸湿透,然后尽快地将第一遍色铺上去,待颜色干后,用水将画上的颜色冲洗一遍,洗去浮色,然后再正式将所需的服装色彩画上去。由于水彩颜色具有一定的透明度,所以原第一遍上色冲洗后具有粗纹理的纸还保留在画面上,这样所表现的粗呢面料质感的服装很好体现出来了。
又如法国服装画家安东尼.鲁匹兹的一幅作品,是一位正在舞蹈的女郎,穿了一套用纱做的褶裙,为了充分表现面料的飘逸、膨松、透明及流动的感觉,画家采用了吸水较慢且纸张纹理较细的水彩纸。可先用清水将纸刷湿,待水在纸上充分渗透后,便可开始上色,这样纱的质感就能体现出来。如要体现一些带有小花纹的薄纱衣服,可采用在未干的颜色上用喷雾器喷一下水或者先用油画棒画出花的纹后再上水彩色的方法。再如台湾服装画家萧本龙,在画绸缎及皮革面料的服装时,就特别注意不同材料质感的表现。他认为如果表现不好,皮革绸缎面料就变成了一般面料。因此在绘画进技法运用尤为重要。在画深色皮革面料时,可采用吸水少的(服装制版培训)卡纸和光面纸,绘画上采用一种颜色的明度对比,一般来说表现这类面料时明度对比较大,而深浅之间的水份掌握尺寸要适度,从而在过渡中自然地融合起来,一幅表现绸缎、皮革的服装就体现出来了。
一幅好的服装设计效果图采用水彩画与油画、版画等方法来表现都各有特殊效果。由于水彩画充分运用水份、水色相互融合,虚实省略得当,节奏容易掌握,而且使用不同的纸张,颜色和不同牌名的颜色,会产生意想不到的效果和趣味。
如何学好网页美工设计课程
随着电子商务的发展,我们的网页如雨后春笋。网页的发展越来越快,大大小小的网站遍布互联网。电子商务和网页的发展带动了一个新的行业的发展,那就是网络美工设计,因为我们看到了网页的蓬勃发展,也看到了网页美工设计这光明的前景,越来越多人学习网页美工设计,很多人刚开始接触网页美工设计感觉,这是一门很难的学科。我们网页美工设计的职能也是很多的,可以包括logo的设计,风格的设计,图片的设计等等,所以我们要分开很多部分学习,那我怎么才能学好网页美工设计。
大家都知道网页设计的职能是很多的,它本身包含的就业范围也很广。网页设计的课程学习分为前端和后台。...
随着电子商务的发展,我们的网页如雨后春笋。网页的发展越来越快,大大小小的网站遍布互联网。电子商务和网页的发展带动了一个新的行业的发展,那就是网络美工设计,因为我们看到了网页的蓬勃发展,也看到了网页美工设计这光明的前景,越来越多人学习网页美工设计,很多人刚开始接触网页美工设计感觉,这是一门很难的学科。我们网页美工设计的职能也是很多的,可以包括logo的设计,风格的设计,图片的设计等等,所以我们要分开很多部分学习,那我怎么才能学好网页美工设计。
大家都知道网页设计的职能是很多的,它本身包含的就业范围也很广。网页设计的课程学习分为前端和后台。我们今天要讲的网页美工,就是网页美工设计中前端的课程。
在网页发展前景十分光明的今天很多人都在问,怎么样才能把网页美工学好呢?其实想要把一行学好,我们只需要了解这个行业,然后是这个行业的前景,最后是需要学习的课程。把这些都了解后,基本上就能学好了。
在了解课程之前,我先跟大家介绍一下网页设计的就业前景。2014年网页设计的就业前景到底如何呢?如何抓住这一机遇?随着国内互联网的快速发展,中国网民的数量大量的增加。所以很多人通过互联网去实现自己的要求。 比如说现在很流行的网购、通过招聘网站进行求职等等,随着社会的发展,人们的生活会更加的依赖网络。因此每个人,每个公司都想去做网站,个人通过网站推广自己、公司通过网站推广公司的品牌与知名度、获得更大的利益化。
网页美工示例
做网页有两大很重要的要点:整体风格和色彩的搭配。对于整体风格来说要注意这几点: 第一:将标志logo尽可能放在每个页面的最突出的位置。
页面颜色和内容字体颜色要有明显的区别,要将外链和内链做的与其他内容内有明显的区别。 对于色彩的搭配来说:首先页面颜色不要丰富,这样不会使页面颜色没有一个主色调,颜色不太丰富可以让页面看起来色彩相对统一,有层次感。
第二:页面用同一个色系。
简单的来说就是用同一个感觉的色彩比如说暖色调和冷色调。 网页设计能够让你学会网页设计的一些设计技巧,
网页需要注意的事项其实也是我们网页美工所要注意的几点,将标志logo尽可能放在每个页面的最突出的位置和页面用同一个色系。对网页美工来说也是非常重要的。 知道了这些就意味着可以学好网页美工了吗?当时不是,了解了它的前景和需要注意的两个要点之后,我们还要来了解最重要的设计软件的学习及应用。网页美工需要学习哪些软件呢?我们一起来看一看。
1.Dreamweaver:
讲解DW的人性化功能以及在页面架构和前端开发应用领域的使用技巧
2.Flash:
讲解FL在视频、声音、图形和动画方面的应用,可以各种动画制作、导航界面、互动效果以及其他奇特的效果
3. Fireworks:
讲解FW在网页切片、图层、帧、gif动画、画布设置中的应用以及配合其他软件进行使用
4. Photoshop:
熟练掌握PS在图像编辑、图像合成、校色调色及特效制作四大部分的技巧以及配合AI的应用 掌握以上软件的学习在网页美工中是相当重要的,并且要成为网页美工高手的话,那需要在日常工作以及业余时间不断的学习和提高自己的能力和水平,网页美工是一个感性思考与理性分析相结合的过程,它的方向取决于设计的任务和网页的制作以及设计人员的灵感,并且网页美工人员还要学习网站运营和网站优化等相关的一些知识。
我们要学好网页美工设计,首先我们要知道网页美工设计相关软件Dreamweaver,Flash,Fireworks, Photoshop等软件的操作,还要学习颜色搭配基础,要学好logo制作等内容。
水彩画在服装设计效果图中的表现技法
下面服装设计培训老师谈谈水彩画使用在服装设计效果图(服装设计作品)中的一些表现技法。
服装设计效果图采用水彩颜料,不同纹理吸水快慢的纸张的及其它工具,对体现各类面料质感都会有非常好的效果。美国著名的服装画大师哈兰.科拉柯维奇的一幅男装设计图。在表现男装的粗麻面料时,就采用了粗纹理水彩纸张。先将纸用大底纹笔刷湿,使纸湿透,然后尽快地将第一遍色铺上去,待颜色干后,用水将画上的颜色冲洗一遍,洗去浮色,然后再正式将所需的服装色彩画上去。由于水彩颜色具有一定的透明度,所以原第一遍上色冲洗后具有粗纹理的纸还保留在画面上,这样所表现的粗呢面料质感的服装很好体现出来了。
又如法国服...

下面服装设计培训老师谈谈水彩画使用在服装设计效果图(服装设计作品)中的一些表现技法。
服装设计效果图采用水彩颜料,不同纹理吸水快慢的纸张的及其它工具,对体现各类面料质感都会有非常好的效果。美国著名的服装画大师哈兰.科拉柯维奇的一幅男装设计图。在表现男装的粗麻面料时,就采用了粗纹理水彩纸张。先将纸用大底纹笔刷湿,使纸湿透,然后尽快地将第一遍色铺上去,待颜色干后,用水将画上的颜色冲洗一遍,洗去浮色,然后再正式将所需的服装色彩画上去。由于水彩颜色具有一定的透明度,所以原第一遍上色冲洗后具有粗纹理的纸还保留在画面上,这样所表现的粗呢面料质感的服装很好体现出来了。
又如法国服装画家安东尼.鲁匹兹的一幅作品,是一位正在舞蹈的女郎,穿了一套用纱做的褶裙,为了充分表现面料的飘逸、膨松、透明及流动的感觉,画家采用了吸水较慢且纸张纹理较细的水彩纸。可先用清水将纸刷湿,待水在纸上充分渗透后,便可开始上色,这样纱的质感就能体现出来。如要体现一些带有小花纹的薄纱衣服,可采用在未干的颜色上用喷雾器喷一下水或者先用油画棒画出花的纹后再上水彩色的方法。再如台湾服装画家萧本龙,在画绸缎及皮革面料的服装时,就特别注意不同材料质感的表现。他认为如果表现不好,皮革绸缎面料就变成了一般面料。因此在绘画进技法运用尤为重要。在画深色皮革面料时,可采用吸水少的(服装制版培训)卡纸和光面纸,绘画上采用一种颜色的明度对比,一般来说表现这类面料时明度对比较大,而深浅之间的水份掌握尺寸要适度,从而在过渡中自然地融合起来,一幅表现绸缎、皮革的服装就体现出来了。
一幅好的服装设计效果图采用水彩画与油画、版画等方法来表现都各有特殊效果。由于水彩画充分运用水份、水色相互融合,虚实省略得当,节奏容易掌握,而且使用不同的纸张,颜色和不同牌名的颜色,会产生意想不到的效果和趣味。
世界各种服装风格的分析:
1、韩版:这个也不难理解。就是摹仿韩国的风格。当然了,不光是摹仿韩国的民族特色,更主要的是摹仿韩国的现代时尚。在东亚,毫无疑问,韩国和日本引领了女装的潮流。日本嘛,由于历史原因,被国人所不齿,所以,所谓韩版,从某个程度上,成为东亚女装时尚的重要代表。
2、欧美:这个很好理解。就是欧美等西方风格的衣服。典型:性感的,版大的 之一。
3、淑女:这个也不难理解。就是比较传统的风格。不过,提醒一下大家,往往最传统的东西却能成为最时尚的。这一点,大家要细细品味呵。
4、百搭:就是说什么都能与其搭配,可以指颜色,衣...
世界各种服装风格的分析:
1、韩版:这个也不难理解。就是摹仿韩国的风格。当然了,不光是摹仿韩国的民族特色,更主要的是摹仿韩国的现代时尚。在东亚,毫无疑问,韩国和日本引领了女装的潮流。日本嘛,由于历史原因,被国人所不齿,所以,所谓韩版,从某个程度上,成为东亚女装时尚的重要代表。
2、欧美:这个很好理解。就是欧美等西方风格的衣服。典型:性感的,版大的 之一。
3、淑女:这个也不难理解。就是比较传统的风格。不过,提醒一下大家,往往最传统的东西却能成为最时尚的。这一点,大家要细细品味呵。
4、百搭:就是说什么都能与其搭配,可以指颜色,衣服的款式,不是一种穿衣风格.比如黑色和白色就是百搭色,牛仔裤也是百搭,什么衣服都能与其搭配。
5、日式米娜是哈日族的打扮,如紧身九分裤,过膝袜。
6、通勤:通勤指从家中前往工作地点的过程。通勤是工业化社会的必然现象。通勤风格指的就是下班以后比较休闲的服装,但还不完全是居家的休闲装。而是下班后,社交场合用的休闲装。
7、嬉皮:Hippie,嬉皮风格就是比较反正统的风格,有点痞,类似混搭乱穿。经典嬉皮风格是:充满活力的青春能量、俏丽鲜艳的奇装异服,如:破牛仔裤、俏女孩性感洋装等。
8、嘻哈:HipHop,美国是嘻哈发源地,仍为主流穿法,低调、极简的日式嘻哈属于小众潮流。美东纽约一带由于主流品牌,如Sean John、mecca逐渐调整品牌策略和设计风格,穿着、搭配更注重精致感。美西风格一如加州的爽朗、明快、自由,冬天帽T(连帽T恤)、夏天T恤配上垮裤即可,但是非常重视衣服上的涂鸦,甚至当做传达世界观的工具。金属饰品有助提高你的嘻哈指数,但未必非得挂得满身都是。美国的嘻哈非常生活化,对品牌没什么要求,主要就是穿得宽松简单,可是却强烈要求个人风格。衬衫、刷白牛仔裤、任务靴和渔夫帽,嘻哈中也有时尚感。
9、学院派:这里的学院派只是服装风格,并不是指的学术上的那个词语。意思是说穿衣的风格,走的是青春学生的路线.如格子短裙配衬衫,或衬衫外套背心类似的,ELAND和ES的衣服就是这种类型.典型:球鞋,桶靴,POLO衫,领带,制服。
10、英伦:英伦风格是很英国化、很绅士、传统、高贵的,主要是以简便,高贵为主,比如:格子。
一般情况下网站美工设计基础知识有哪些
网站美工设计基础不仅囊括了搜索引擎,功能设计还涵盖了美工设计。因此做一个稍微高端一点的网站实际上很困难的。零基础自学更是难上加难,但是零基础设计网站虽然困难,但是网站的美工设计却是不算困难的。因此接下来我们不妨简单阐述一下如何零基础自学美工设计。 网站美工设计基础学习内容
通过学习,让学员熟练掌握静态网页制作、网页后台程序与数据库开发,熟悉网站构建的流程、基本方法与营销型网站构建的基本思路,培养有一定创意和美感的营销型网页网站设计师。
软件部分:photoshop、dreamweaver 编程语言部分:div+css、html、javascript、php+mysql...
网站美工设计基础不仅囊括了搜索引擎,功能设计还涵盖了美工设计。因此做一个稍微高端一点的网站实际上很困难的。零基础自学更是难上加难,但是零基础设计网站虽然困难,但是网站的美工设计却是不算困难的。因此接下来我们不妨简单阐述一下如何零基础自学美工设计。  网站美工设计基础学习内容
网站美工设计基础学习内容
通过学习,让学员熟练掌握静态网页制作、网页后台程序与数据库开发,熟悉网站构建的流程、基本方法与营销型网站构建的基本思路,培养有一定创意和美感的营销型网页网站设计师。
软件部分:photoshop、dreamweaver 编程语言部分:div+css、html、javascript、php+mysql等。零基础自学网页设计网页美工要学习哪些知识?
最专业的网页设计培训学校,首选上海非凡进修学院,我们以案例为主讲授网站建设的整个流程,保证能独立从事网页设计工作,一线网页设计师授课,注重实战案例,结合市场需求,带你直接就业。专业提供各种IT职业技能的培训、咨询,(包括平面设计培训、网页设计培训、网站开发培训、室内设计培训、建筑景观设计培训、工业设计培训、动画设计培训等领域)。
网站美工设计基础网页设计部分
网页技术更新很快,一个网站的界面设计寿命仅仅2-3年而已。不管是垃圾还是精品,都没有所谓的经典,经典只存在于是哪个首次成功创新性的应用。一个闭门造车者做出的东西,是远远赶不上综合借鉴者的。网页设计不同于其他艺术,在模仿加创新的网页设计领域当中,即便是完全自己设计的,也是沿用了人们已经认同的大部分用户习惯,而且这种沿袭的痕迹是非常明显的!还有哪个设计者敢腆着脸说,这都是我自己的原创设计?对于业界来说,经典只是个理念和象征!
看到这里你是否已经手指头有些痒痒想要跃跃欲试网站美工设计基础了呢?这些只是简单基础的网站美工设计,想要设计的更好乃至成为经典还是要多加研究,这样才能将网站设计的更好,才能是一个网站更容易成功。



















